【Cinema4D 上級者向け】 時間短縮、データ軽量化につながるテイクシステム活用術【前編】 | 広告用3DCG制作・建築CGパース・BIM・AI活用ならスペースラボ

【Cinema4D 上級者向け】 時間短縮、データ軽量化につながるテイクシステム活用術【前編】
2020.10.29

こんにちは、スぺラボ2年目CGクリエイターのミネ太です。
Cinema4Dユーザーの皆さん、1つのファイルの中で複数のアングル、シーンをレンダリングしなければならないことはよくあると思いますが、その度に手動でon/offを切り替えたりしていませんか?
Cinema4Dには、1つのファイルで複数のシーンを簡単に管理することのできるテイクシステムという機能があります。テイクシステムをうまく活用すれば、一度設定するだけで瞬時にシーンを切り替えることが可能になります。
ただ、あまり理解していないまま使用すると、かえってデータを複雑にしてしまう可能性があります。
今回は前編として、これまで僕が使ってきて最も直感的に設定する方法と、その際に気を付けるべきことなどをまとめました。
是非最後までご覧ください。
目次▼
1.テイクマネージャーについて
1-1.アイコン
1-2.テイクツリー
1-3.オーバーライドツリー
2.テイクを使用して複雑のシーン設定をしてみる
2-1.アイレベルシーン
2-2.植栽の配置を変更したシーン
2-3.レイアウト違いのシーン
2-4.テクスチャ、背景違いのシーン
2-5.俯瞰シーン
3.今回のまとめ
1.テイクマネージャー
まず初めにテイクマネージャについて説明します。
テイクシステムの設定の管理から実際にレンダリングをかけるまで、全てこのテイクマネージャで行います。
テイクマネージャは、Cinema4Dのデフォルトのレイアウトでオブジェクトマネージャの下に配置されています。

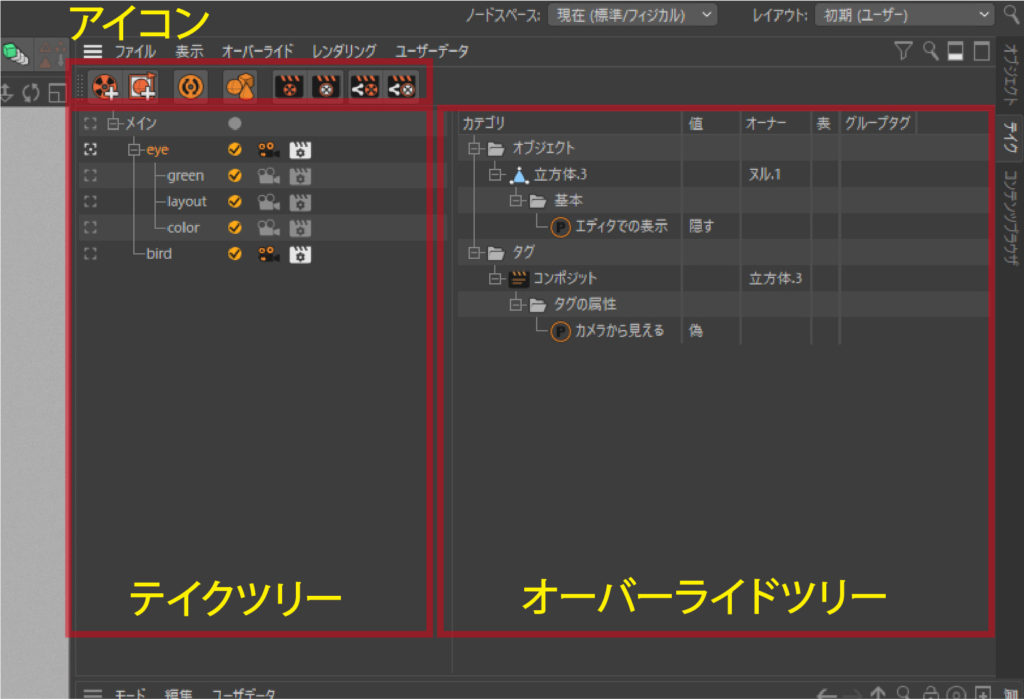
テイクマネージャ内はいくつかのアイコンとテイクツリーとオーバーライドツリーに分かれています。
表示タブ内で「テイクツリーモード」「オーバーライドツリーモード」「デュアルツリーモード」と選べますが、テイクツリーとオーバーライドツリーの両方が見れる「デュアルツリーモード」が一番わかりやすくて便利だと思います。

1-1.アイコン
次に、テイクマネージャ内のアイコンを紹介します。

①新規テイク :テイクを新規で作成します。
②オーバーライド※グループを追加 :オーバーライドツリーを整理するために新規でオーバーライドグループを作成します。
③自動テイク :自動テイクモードのオン/オフを切り替えます。
④オーバーライドをロック :オーバーライドをロックして変更できないようにします。
⑤レンダリング :すべてのテイクをレンダリングしたり、マークしたテイクのみレンダリングしたりを選べます。
※オーバーライド ・・・ 上書きという意味です。
オブジェクトの大きさや位置、テクスチャのパラメータを変更したり、コンポジットタグの設定を変えることをオーバーライドと言います。
③の「自動テイク」や④の「オーバーライドをロック」などはよく使い、なおかつテイクを設定するうえでかなり重要なのでしっかり理解しておく必要があります。
続いて、テイクツリーとオーバーライドツリーの説明をします。
1-2.テイクツリー
テイクツリーでは、設定するシーンを階層型で管理できます。
新規テイクアイコンをクリックすると、メインテイクの下に新規テイクが作成されていきます。また、作成したテイクを右クリックすることでそのさらに「子テイク」を作成することができます。
テイクの階層では「親テイク」で設定してある内容は「子テイク」にも適応されます。オブジェクトの階層で親に貼ったマテリアルが、子にも適応されるのと同じですね。
下図の、白のチェックがついているテイクが現在使用しているテイクです。
また、カメラやレンダリング設定を数種類作成してそれぞれのテイクに適応させることができます。
そして複数テイクを連続でレンダリングにかけることができるのです。
ここまでで、みなさん気が付きましたか?
正直、これだけでも十分便利な機能なんです!

1-3.オーバーライドツリー

オーバーライドツリーには、選択されているテイクにおいて、オーバーライドされたものが表示されます。
オーバーライドする方法は後ほど解説していきます。
このテイクでは、
・立方体3が「エディタで非表示」
・立方体3が「カメラから見えない」
になっていることがわかります。
2.テイクを使用して複数のシーンを設定してみる
さて、ここから実際にテイクを使ってシーンを設定していきます。今回は、
①アイレベルシーン
②植栽の配置を変更したシーン
③レイアウト違いのシーン
④テクスチャ、背景違いのシーン
⑤俯瞰シーン
の5つのシーンを1つのファイルで設定していこうと思います。
2-1.アイレベルシーン

このシーンでは立方体3を「エディタで非表示」にして、レンダリング時に「カメラから見えない」ように設定しています。
立方体3はカメラの目の前にある壁で、非表示に設定されていない状態では次のようになってしまいます。

正直これならカメラでニアクリッピングをいじれば解決する話ではありますが、今回はテイクシステムの説明なのでニアクリッピングは使いません!
では、立方体3を「エディタで非表示」、「カメラから見えない」に設定する方法を見ていきましょう。
方法はとても簡単です。
まず、自動テイクアイコンで自動テイクモードをオンにしましょう。

あとはこのテイクでオーバーライドしたい設定どおりに変更していくだけです。
立方体3をエディタで非表示にします。

壁が非表示になりました。
ここで、オーバーライドツリーに立方体3がエディタで非表示になるよう追加されたことがわかります。しかし、このままではレンダリングをかけたときに壁が表示されてしまいます。
そこで自動テイクモードのまま立方体3にコンポジットタグをつけて「カメラから見える」のチェックを外します。
するとオーバーライドツリーに立方体3についているコンポジットタグの「カメラから見える」が偽になるように追加されました。

自動テイクモードをオフにしてアイレベルシーンのテイク設定は終わりです。
ここで注意してほしいのが、テイクの設定をするとき以外は自動テイクモードは必ずオフにすることです。
自動テイクモードがオンのまま作業してしまうとテイクの設定が滅茶苦茶になってしまいます。オンの状態の時は変更するとオーバーライドされてしまうものは青文字で表記されているので、それが目印です。
テイクで設定したシーンのまま作業したい時は、隣の「オーバーライドをロック」も同時にオフにすることで、数値やタグを変更してもオーバーライドされずに、すべてのシーンに対して変更が適用されます。
設定したテイクで簡易レンダリングを撮ってみるとこんな感じになります。

2-2.植栽の配置を変更したシーン
次に、先ほどテレビの奥にあった植栽を手前に移動させたシーンをテイクを使って設定していこうと思います。
テイクを使用すれば、植栽の複製やインスタンスを用意してレンダリングをかける際に毎回オン/オフを切り替える必要がなくなります。
先ほどと同様、自動テイクモードをオンにして「green」を選択し、x座標を1250mmに変更します。

するとx座標がオーバーライドされたことにより「 P . X 」の文字が白くなり、「green」のx座標が1250mmになるようオーバーライドツリーに追加されました。
これで自動テイクモードをオフにして設定終了です。
簡易レンダリングがこちら。

もちろん、「green」以外のテイクでは植栽は奥に配置されたままです。
2-3.レイアウト違いのシーン
躯体は同じでも家具のレイアウトが違う2パターンが必要なときがよくありますが、そんなときもテイクを一度設定してしまえば簡単です。
あらかじめ、2つのレイアウトのデータをそれぞれのヌルに用意しておきます。
デフォルトの状態では1つ目を「表示」、2つ目は「非表示」にします。

今回はかなり簡単です。
1をエディタ、レンダリングの両方で「非表示」にし、2を両方「表示」に切り替えるだけです。

簡易レンダリングをかけてみます。

2-4.テクスチャ、背景違いのシーン
次は、形状が同じでもテクスチャが違うパターンをテイクで設定していきます。
2の植栽を動かす場合と同様で、こちらもオブジェクトは1つあれば済むのでデータ軽量化にもつながります。
ここでは「ソファ」「壁」「床」「巾木」「背景」を変更しようと思います。
テイクを「color」にして自動テイクモードをオンにします。
まずはソファから設定していきましょう。
現在「sofa」というマテリアルを貼っていますが、「sofa2」というマテリアルに貼り換えるだけです。

ただしここで注意してほしいのが、もとのマテリアル「sofa」を消して貼り換えるのではなく、重ねるようにドラッグして貼り換えてください。
この方法で貼り換えなければテイクには反映されません。

ソファのテクスチャが貼り替わり、さらにテイクに設定が追加されました。

同じように、「壁」「床」「巾木」「背景」すべて貼り換えていきます。
ただ、ここでみなさん気づくと思います。
壁と床のテクスチャのサイズがおかしい!!

でも安心してください。テクスチャのサイズもテイクで変更できます。
自動テイクモードのまま、テクスチャのサイズU、サイズVを変更するだけです。
今回の場合は、wall2のサイズU、サイズVを両方300%に、floor2のサイズU、サイズVを両方1400%に設定。さらに、目地が壁の端に合うようにオフセットUとオフセットVも調整します。


これでサイズもきれいにできました。
さらに、今回は背景を夜にしたのでフィジカルスカイもオフに。最後に自動テイクモードをオフにして設定終了です。
簡易レンダリングがこちらです。

ソファ、壁、床、巾木の仕上げが変更され、背景も夜になっていますし、床と壁のテクスチャのサイズもきれいになっています。
同じ形状のオブジェクトのデータを仕上げ違いで2つ用意する必要がないので、データの軽量化にもつながります。
2-5.俯瞰シーン
最後に俯瞰シーンの設定です。
俯瞰ではまずカメラとレンダリング設定を俯瞰用に設定します。レンダリング設定はアイレベルのものと同じものでも構いませんが、今回俯瞰では出力サイズを350mm×297にしたものを使用しています。

アングルと出力幅が変わりました。
次に、自動テイクモードをオンにして俯瞰のシーンを設定していきます。
まずは中の様子がわかりづらいので「ce」を「エディタで非表示」にします。太陽光が直接部屋の中に入らないようにするためにレンダリング時は表示のままにしておきます。
次に、レンダリング時に中が見えるように「ce」にコンポジットタグをつけて「カメラから見えない」に設定します。


最後に、レンダリング時に天井のダウンライトの本体が見えてはいけないのでダウンライトの「light」は残しつつ、「body」だけレンダリング時に非表示になるように設定しておきます。

自動テイクモードをオフにして俯瞰のテイク設定は終わりです。
簡易レンダリングをかけてみます。

天井とダウンライトの本体が見えない状態でレンダリングが撮れました。ダウンライトの本体だけを非表示にしているので光はちゃんとレンダリング結果に反映されています。
3.今回のまとめ
今回は、テイクマネージャとテイクを設定していく過程までを解説してきました。使い方さえ覚えればデータの軽量化、作業の効率化にかなりつながります。
後編にて、実際にレンダリングをかける手順と、テイク以外にも使えるレンダリング設定のちょっとした豆知識もおまけで解説していきますので、是非ご覧ください!
以上、スぺラボ2年目クリエイターのミネ太でした!
★CGパース制作なら おまかせください!
当メディア「LEARN - 建築CGパース 基礎知識ラーニング」を運営するスペースラボ株式会社では、設計者や企画者のイメージする完成予想図を高品質なCGパースで表現します。
CGパースの素材を活かした360度パースやウォークスルー動画、商品写真をCGに置き換えるカタログ用CGの制作も承ります!
詳しくはロゴをクリック!
★CGクリエイター・ディレクター募集中!
弊社スぺラボではCGクリエイター募集中です!
CGパース制作会社への就職をお考えの方はぜひスぺラボの採用ページ
▶ https://spc-lab.jp/recruit/ を覗いてみてください!
 |

- 3ds Max
- After Effects
- ARCHICAD
- AutoCAD
- BIM
- Blender
- Cinema4D
- Corona Renderer
- Enscape
- Fusion360
- Houdini
- Illustrator
- Jw_cad
- Maya
- Modo
- Octane Render
- Photoshop
- Premiere Pro
- Rebro
- Revit
- Rhinoceros
- Shade3D
- SketchUp
- Twinmotion
- Unity
- Unreal Engine
- V-Ray
- Vectorworks
- VectorWorks Architect
- VR・メタバース開発
- ZBrush
- オフィス 建築CGパース
- カタログCGパース
- コンセプトアート
- ビル・マンション 建築CGパース
- フォトリアルCGパース
- ブライダル CGパース
- プロダクトCGパース(商品PR紹介)
- 住宅 建築CGパース
- 住宅・不動産 建築CGパース
- 商業施設 建築CGパース
- 建築CGパース
- 戸建て 建築CGパース
- 飲食・レストラン 建築CGパース